Magento and PWA are both trending technologies that are used for developing different online stores and websites. Magento is used for developing eCommerce online stores for buying and selling, and PWA is used to develop web apps.
In this blog, we will look at what Magento is and what PWA is and know about the compatibility between Magento and PWA.
What is Magento?
Magento is an open-source eCommerce platform to develop online eCommerce stores for buying and selling. It is built in PHP. Many big online stores are using Magento like Nike, Samsung, and much more.

Magento implements an online merchant with a flexible shopping cart system and has control over their online store’s look, content, and functionality. Magento allows strong marketing, search engine optimization, and catalog-management tools. It is designed to take advantage of an application by one who is not a developer. The community of Magento is extensive and helpful.
Developers that have experience will also tell you about the speed that is quality in eCommerce. No one likes to wait for the loading time that it takes to load the store or website. Magento development services can also help you to load your store or website faster.
Many familiar places use the community-based Magento product for eCommerce clients. Magento offers many varieties of plug-ins and themes that can quickly increase the user experience.
Pros:
- It is easy to install and add external plug-ins
- It is an open-source technology that offers, a malleable, extensible eCommerce solution
- Practical and cost-sensitive program
- It allows various discounts and promotions during check-out
- It provides more than 50 payment gateways
Cons:
- Complexity
- Cost of development
- Time
- Limited actions
What is PWA?

Progressive web apps are developed with the same technology as websites like HTML, CSS, and JavaScript but they look and feel like actual web apps. It is easy to share, and it doesn’t require any installation. It also allows you to create website icons on the screen directly without using the App Store or Google Play.
Another feature of PWA is it allows push notifications and some services that can be used offline. Have you ever noticed a pop that says “add to home screen”? Does this pop-up only occur when a website supports PWA? By using this popup, it will add a website icon to your home screen.
One must also perform progressive web app development services because it can help you stay updated with new versions and help the web app run faster.
Pros:
- Lower development and maintenance costs
- Advanced SEO
- Faster user flow
- Different device compatibility
- No dependencies on app stores
- Hyperlinks
Cons:
- The brand cannot be discovered through app stores
- Poor UX
- No proper connection to other installed or default apps
- Limits for iOS devices
Magento and PWA compatibility
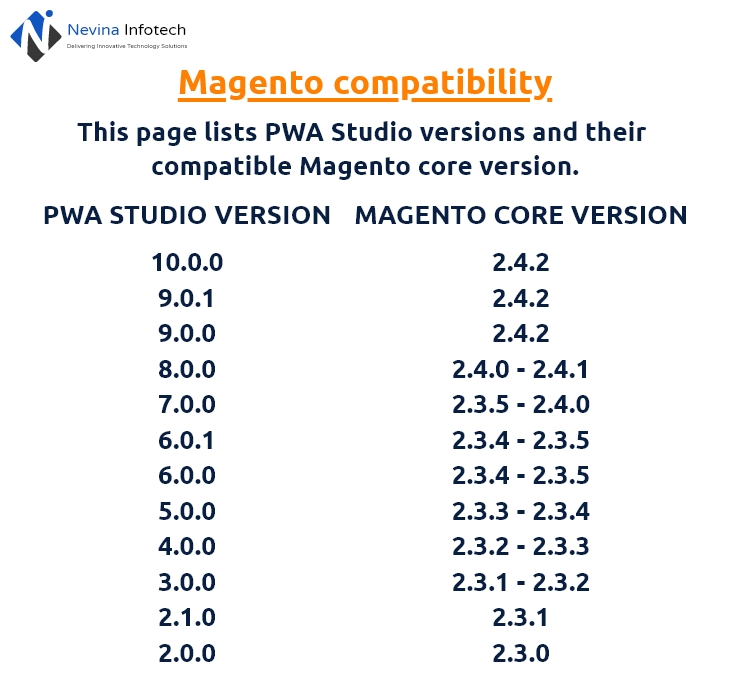
Given below is the list of the different versions of Magento, and the opposite of that, there are versions of PWA that are compatible with the versions of Magento.

Compatibility means a state in which two things can exist or occur to each other without any problem or conflict. If you want to work directly with the PWA studio repository, you must make sure the version you are working with is compatible with the Magento version.
Before working with two things, one must be sure that both the things are compatible with each other otherwise, it won’t work correctly and give a bug in the future.
Compatibility checks
After 2.1.0, PWA studio includes a query verification step during the building process. This step can report on any GraphQL incompatibility counters.
Solving incompatibility issues
There are two options to solve the incompatibility issues.
- Upload or download the PWA studio version to match the Magento 2 version
- Upload or download the Magento 2 version to match it with the PWA studio
Features of Magento PWA:
By integrating PWA with Mageno a company can get exclusive benefits, which can be described as:
Rapidity:
Integrating PWA with MAgnto can benefit a company in many ways such as increasing in performance of the site. PWAs are fast and responsive due to which the speed gets increased resulting in a reduced bounce rate, increase in engagement, and conversion rate.
Mobile Responsiveness:
As discussed above, PWAs are mobile friendly and they can smoothly connect with various screen sizes and devices, resulting in a consistent and optimal user experience across laptops, desktop tablets, mobile, etc.
Offline Accessibility:
It is one of the great benefits of using PWA that it can work offline and have a slow internet connection as well. Customers would be able to add products to the cart in offline mode as well and complete the transactions, which results in an uninterrupted shopping experience.
Enhanced User Experience:
PWAs can be added to the home screen, to provide gestures, and push notifications which offer a smooth experience and result in an increase in user engagement.
Lower Development Costs:
It could be a costly affair for the company if they develop different apps for different platforms, but with PWA businesses can save this development course which is time-consuming as well.
SEO benefits:
As PWA can load fast, it is SEO-friendly, and due to this, it can impact the SEO rankings as well. It can enhance search visibility, and attract more organic traffic.
Reduced Cart Abandonment:
With faster loading times, smooth navigation, and offline capabilities, PWAs reduce cart abandonment rates. Customers can complete transactions even in challenging network conditions, leading to more successful sales.
Cross-Browser Compatibility:
PWAs are compatible with various web browsers, ensuring that your e-commerce website works consistently for all users. This eliminates the need for extensive testing and maintenance efforts.
Scalability:
As your e-commerce business grows, PWA-Magento integration can scale to meet increasing demands without significant infrastructure changes. This scalability ensures that your online store can handle higher traffic and transaction volumes efficiently.
Challenges and considerations in implementing PWA in a Magento-based e-commerce store:
Development Complexity:
Though PWA is a smooth runner, still complexities are there regarding integrating it with Magento. It is quite challenging because developers need to understand both of them and ensure smooth communication among them.
Customization:
Custom features of Magento are hard to adapt time-consuming and require development work.
Third-party extensions:
Magento stores rely on third-party extensions and plugins and ensuring the compatibility of these extensions with the PWA can be a significant challenge, as not all extensions can support PWA.
Data Synchronization:
Keeping data synchronized between the Magento backend and the PWA frontend is hard because delays caused by it can result in poor user experience, at the time of product availability and pricing.
Testing:
Testing is required to know that PWA is functioning correctly across different platforms as well as web browsers and network conditions but it could be time intensive.
Security:
It is fundamental to keep up with the security of both Magento and PWA, yet any weakness in this can prompt the spillage of delicate client information.
Content Management:
Additional tools or services are needed to manage the content which should ensure that content updates are smoothly propagated to the PWA.
Resource Allocation:
Budgeting and allocation of resources are mandatory to maintain the development and maintenance of PWA which includes skilled developers, and significant sources as well.
Technical Requirements for Implementing PWA in Magento
Integrating Progressive Web Apps (PWAs) with Magento is a technical effort that demands careful consideration of various elements to ensure a smooth and high-performing e-commerce experience. Here are the key technical requirements for implementing PWA in Magento:
Magento PWA Studio:
Using Magento PWA Studio, an open-source toolkit, which is specially designed to facilitate the creation of PWAs on the Magento platform. It provides essential tools, libraries, and development environments tailored for PWA development in Magento.
Service Workers:
Implement service workers to enable offline access and improve performance. Service workers are JavaScript files that manage caching, push notifications, and background synchronization, crucial for a PWA’s functionality.
GraphQL API:
Magento 2 introduces GraphQL API, which is more efficient for fetching data in a PWA compared to REST APIs. Customizing GraphQL endpoints allows for optimized data retrieval, reducing unnecessary data transfers.
Responsive Design:
Ensure that the PWA’s design is responsive, adapting seamlessly to various devices and screen sizes. Responsive design is a base for delivering an excellent user experience.
PWA Manifest:
Create a manifest file that defines the PWA’s metadata, including its name, description, icons, and theme color, which is essential for adding the PWA to the user’s home screen on mobile devices.
Cross-Browser Compatibility:
It should be compatible with all of the devices and for this test the PWA on multiple browsers to ensure cross-browser compatibility. Different web browsers such as Chrome, Firefox, Safari, and Edge should all provide a consistent user experience.
Performance Optimization:
Optimize the PWA’s performance by minimizing JavaScript and CSS files, optimizing images, and utilizing techniques like lazy loading to reduce load times.
Secure Hosting:
Choose a secure and reliable hosting environment for your PWA e-commerce store because security is paramount, especially when handling sensitive customer data.
Progressive Enhancement and Testing:
Implement progressive enhancement principles to ensure that the PWA works even in browsers or environments with limited support for certain features.
Rigorously test the PWA in real-world scenarios, including various network conditions, devices, and user interactions in which continuous testing and debugging are critical to delivering a bug-free PWA.
Monitoring and Analytics:
Set up monitoring and analytics tools to track user behavior, performance metrics, and potential issues. This data is invaluable for ongoing optimization.
To tackle these technical requirements effectively, many e-commerce businesses choose to partner with a web development company or hire web developers in India who are experienced in PWA-Magento integration. These experts can navigate the difficulties of the process, ensuring that the PWA e-commerce store functions seamlessly, loads quickly, and provides an exceptional shopping experience for customers.
How Much Does Progressive Web App Development Cost In 2023?
Steps for Integrating PWA with Magento
Integrating Progressive Web Apps (PWAs) with Magento is a multi-step process that requires constant planning, technical expertise, and attention to detail. Here’s a comprehensive guide on the steps involved in creating a PWA site for Magento:
- Understanding PWA:
Before diving into integration, it’s crucial to grasp the concept of PWAs. PWAs are web applications that offer an app-like experience with features like offline access, fast loading, and push notifications. - Install Magento PWA Studio:
Magento PWA Studio is a toolkit designed for building PWAs on the Magento platform and you have to install and configure it so it can serve as your development environment. - PWA Development:
Start developing your PWA using a PWA framework such as React, Vue.js, or Angular. These frameworks enable the creation of responsive and interactive user interfaces. - Create a Manifest File:
Develop a manifest file containing metadata about your PWA, including the app’s name, icons, and theme color. This file is used when adding the PWA to a user’s home screen. - Implement Service Workers:
Service workers are critical for offline functionality and caching. Create and register service workers to handle background processes, push notifications, and offline data access. - GraphQL API Integration:
Magento 2 introduces GraphQL API, which is more efficient for fetching data in a PWA compared to REST APIs. Customize GraphQL endpoints to optimize data retrieval. - Responsive Design:
Ensure that your PWA is designed responsively to adapt to various screen sizes and devices, providing a consistent user experience. - Cross-Browser Testing:
Test your PWA on different browsers (Chrome, Firefox, Safari, Edge) to ensure cross-browser compatibility. Address any compatibility issues that arise during testing. - Performance Optimization:
Optimize your PWA’s performance by minimizing JavaScript and CSS files, optimizing images, and employing techniques like lazy loading to reduce load times. - Progressive Enhancement:
Implement progressive enhancement principles to ensure that your PWA functions on browsers or environments with limited support for certain features. - Testing and Debugging:
Thoroughly test your PWA under real-world conditions, including various network states and devices. Debug and resolve any issues that emerge during testing. - Security Measures:
Prioritize security by using HTTPS, securing APIs, and implementing authentication and authorization mechanisms to protect customer data. - Monitoring and Analytics:
Set up monitoring and analytics tools to track user behavior, performance metrics, and potential issues. Regularly review and fine-tune your PWA based on data insights. - Deployment and Maintenance:
Deploy your PWA on a reliable hosting environment. Consider website maintenance services or partner with a web development company, such as a progressive web app company in the USA, for ongoing support and updates.
Conclusion
I hope this blog will help you solve your doubts on how much Magento is compatible with PWA. I will be glad to know that this blog helped you get information about the compatibility between Magento and PWA and solve the incompatibility issues.
The integration of Progressive Web Apps (PWAs) with Magento is an essential step for e-commerce businesses. Leveraging PWA architecture and Magento 2 PWA extensions, businesses can deliver exceptional user experiences with faster loading times, offline access, and enhanced performance. However, this process requires technical expertise and meticulous planning. To ensure a successful implementation, consider partnering with a progressive web app developer or a progressive web app development company. They can navigate the complexities of PWA-Magento integration, providing ongoing support and updates. With PWA technology, businesses can stay at the forefront of the e-commerce industry, offering customers a seamless and engaging shopping journey.
Here, Nevina Infotech which is the best Magento and PWA app development company can help you develop an app with the help of Magento and PWA after checking its compatibility. We can also solve the issues of if any. You can hire our company to develop your app on Magento and PWA.
Top 20 Magento Development Companies In The USA
FAQs
How does the Magento Progressive Web App work?
No, the submission process is not included in the development process. You should submit the app externally after it is developed. If they add the store to their home screen, users don’t need to open the browser repeatedly, and they need to click on the store icon on their home screen. If an admin wants to send the push notification to the user, they need to log in to the Magento backend to create a new notification and send it quickly.
Is it worth developing PWA?
For all online business owners, profit is one of the most concerning parts. Many big companies wouldn’t have invested in PWA if it was not worth it.
If you convert your Magento store into PWA, you will get:
* X3 web page speed
* X10 traffic
* X2 reaches and conversions
* X5 user engagement
* Decreased cost of marketing
* Cut cost for uploading app on the store
How to hire Magento 2 PWA developers?
There are many Magento development companies but very few Magento 2 PWA developers all over the world. But it is easy for you to select the best developer as there are not many choices. You can directly contact the developers through Email or call and ask them about the cost of development, solution, and approximate time to develop. The main thing to discuss is the after-sales policy you need to know.
What are the limitations of Magento PWA and Possible solutions?
There are several restrictions on Magento PWA and PWAs in general on iOS devices.
In Android mobile devices, it is easy to use Progressive Web Apps just by clicking on allow and adding on the popup notification. Whereas on iOS devices, the customers have to make some effort. There are no such popups or notifications to add to the home screen. This has a temporary solution by adding a short message at the bottom of the page guiding them to use PWA. There is no permanent solution for it; we have to wait until the iOS device supports PWA.



